Forms on websites and applications are probably the most important UX spot where a visitor turns into a customer. During usability testing we still encounter errors that can result in the worst: a frustrated user who leaves the site (to the competition). We bring you an overview of several mistakes and recommendations that we have collected during recent UX research. Use them for example as a checklist to make sure that your users will not be caught in the same trap.

Validation is evergreen. Let's remind ourselves of a few basic rules
#1 Displaying errors
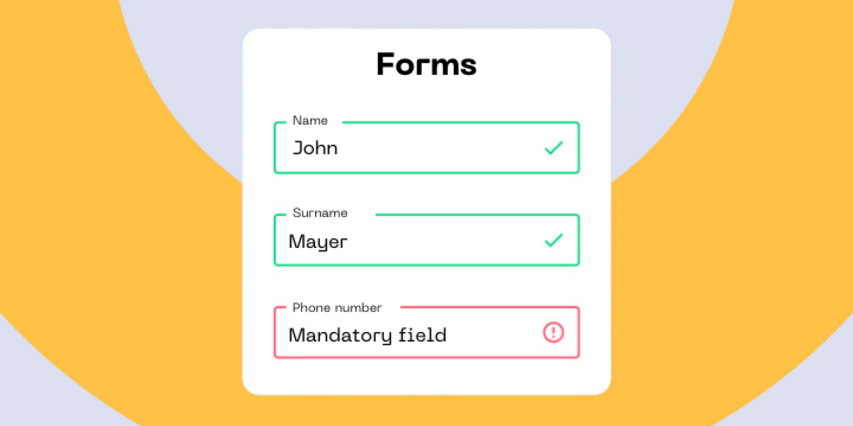
If an error occurs when filling in data, notify the user of this information, show where the error occurred, and also specifically inform how to correct the error.
#2 Display descriptive error messages and try to prevent errors
If the user does not know in advance how to fill in a field, they will inevitably make a mistake. And with every mistake, some - especially those less technically skilled - lose confidence and the will to complete the form. If we specify in advance, for example, the format of a phone number, we minimize the number of users who will make a mistake.
Especially in cases like this, however, we can also prevent errors in another way. See the following point.
#3 Do not insist on an exact data format
In certain cases, you can "ignore" minor errors. During testing of insurance company websites, we found that some did not allow entering a car's license plate number with a space. So, strictly after entering 7 characters, the form was submitted and then displayed an error that the entered data was incorrect. However, spaces in a text string can be ignored by a programmer with one quick function either on the front-end or back-end.
Much more often, however, is requiring phone numbers in an international format. If you operate a website in Slovakia and most of your users are from Slovakia, why not simply allow them to enter the number in the local version? After verifying that the format is correct, you can simply add the Slovak prefix when saving to the database. And of course, allow the number to be entered with a foreign prefix as well.
And thirdly: social security numbers. The eternal question to be, or not to be in this case is: with a slash or without a slash? Well, you probably guess that ideally both. This character can easily be added or removed when saving data. However, do not forget to indicate that you expect one format or the other, because respondents in our tests were puzzled by this.
A few visual and content tips
#4 Mark required fields
People expect that it is not necessary to fill in all the data. They automatically look for the marking of required parts, e.g., with an asterisk, etc. (Yes, even if all fields are required.)
If users do not find this information, they try to guess it based on other indications. A respondent in our test, for example, said: "This box has a bold title, it will probably be required." In the given form, all fields were required and the bold font was the standard style for field labels (label).
#5 Action evokes reaction, make it noticeable
Especially with forms that are used to calculate the price, make it clear that changing an option will adjust the price of the product or service. Make sure that
- the price change is visually striking,
- the price is located in a visible part of the page (ideally throughout the entire time of filling out the form),
- the change occurs immediately after the user clicks on the element that causes the recalculation. Every (milli)second more causes the user not to mentally connect the action and reaction.
#6 Let your questions not raise more questions
During testing of a scenario with concluding travel insurance, we encountered a form as shown in the image below.
How would you answer the question "Is this person also insured"? Who is actually the insured person? Is it the person filling out the form? Or the person who owns the emergency number? Each question raises a series of other questions, e.g., why should my emergency contact be insured or why is the insurance company interested?
In this case, an inappropriate formulation of the question was combined with a violation of one of the principles of Gestalt psychology applied to the user interface. The so-called Law of proximity states that objects that are close to each other are related. However, in the form from the example, the question about the insured person was not related to the emergency number at all, only the developer simplified the work and placed the yes/no buttons in the column on the right with insufficient spacing from the previous line. This is also the reason why it is not recommended to use a multi-column layout for forms.
#7 Multi-step forms
Dividing a form into several steps can slightly reduce the so-called cognitive load on the user, because they can focus on fewer fields to fill in, the form does not seem too long and is visually more pleasant. However, be careful (among other things) of the following:
- Clearly inform the user that the process is divided into steps, how many there are, and where they are currently located.
- If you implement form steps with JavaScript, allow users to return to previous steps using the Back button in the web browser, not just the button you inserted into the page (we hope you inserted it). The back button is still one of the most used features of web browsers.
- If you refer to filled-in information from previous steps in a certain step, remind the user of the value they chose.
Example: The user orders insurance and in the 1st step chooses the start date of validity. In the 3rd step, you ask if "to the chosen date, do they have insurance with another company?" - add this date directly to the question. Otherwise, the cognitive load increases.
A few technical tips mainly for developers
#8 If you have your own "autocomplete", make sure it doesn't clash with the browser
We are talking about autocomplete/suggestion functions, where, for example, when typing the name of a street, a list of streets in the given city appears and the user does not have to write the full name. During recent testing, we encountered 2 problems in one form:
- The site required selecting a postal code from the offered options. With such a short piece of information as a postal code, none of the respondents "bothered" clicking on the offered options, but simply wrote the 5 characters themselves.
- When the number of offered options on the site narrowed down to 1 and at the same time the offer of stored data in the browser appeared, this covered the site's autocomplete and it was not possible to select the given value.
This tested site therefore made 2 mistakes: they required the selection of a value from autocomplete while not assuming that the user might not see it. And during validation, they did not accept a manually entered value, although it exactly met the criteria. The result was that some of the test respondents left the form at this step. What else could they do when they filled in a 5-digit postal code and got an error that the postal code must have 5 characters?
#9 Allow form submission with the ENTER key
It may seem silly, but many people are used to clicking less and using the keyboard more. By the way, for these people, it is also important to be able to use the tabulator to move between individual form fields. Make sure that in such a case the correct order of individual elements is maintained (e.g., by setting the tabindex attribute).
#10 If it helps the user, ignore diacritics or their absence
In our test, we saw cases where searching on the site returned different results depending on whether the respondent entered the searched word with or without diacritics. Especially on mobile phones, people write without diacritics. And then there is a large group of people who mainly work with an English keyboard. Please, do not ignore us :-)
#11 If the user has to choose from a long list of values, allow them to search within them
With very long lists (for example, all countries of the world or car brands), on mobile, a person will have to scroll a bit to get to a value at the end of the list. Many ready-made libraries such as Select2 and others offer a ready-made solution to this problem.
#12 Do not use the select (dropdown) element for a few values
Conversely to the previous point, if you have only a few values to choose from, e.g., 2-3, do not display them in the form of a select element but rather radio button. The user immediately sees the available values and fills in this data faster.
#13 Use the correct form elements for specific data
When filling in numbers or emails, it is ideal to use the element <input type="email"> or <input type="number"> supplemented with the attribute inputmode="numeric" and pattern="[0-9]*", which on mobile devices will display a modified keyboard showing only numbers or the at sign without the need to open special characters.
Similarly, there is also a native option to select a date without the need to implement your own calendar, but support in all browsers is still debatable today. Be careful with the usability of calendars, our Martin Krupa wrote about it in the blog <a href="rok